Introduction
-
任何一个容器都可以指定为 Flex 布局
.box { display: flex; } /* 行内元素也可以使用 Flex 布局 */ .box { display: inline-flex; }
注意:设为 Flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
Container
-
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称“项目”
-
以下 6 个属性设置在容器上
-
flex-direction -
flex-wrap -
flex-flow -
justify-content -
align-items -
align-content
-
flex-direction
-
flex-direction决定主轴的方向(即项目的排列方向)。.box { flex-direction: row | row-reverse | column | column-reverse; } -
它可能有 4 个值
flex-wrap
-
默认情况下,项目都排在一条线(又称”轴线”)上。
flex-wrap属性定义,如果一条轴线排不下,如何换行.box { flex-wrap: nowrap | wrap | wrap-reverse; } -
它可能取三个值
flex-flow
-
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap.box { flex-flow: <flex-direction> || <flex-wrap>; }
justify-content
-
justify-content属性定义了项目在主轴上的对齐方式。.box { justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly; } -
它可能取 6 个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右
align-items
-
align-items属性定义项目在交叉轴上如何对齐。.box { align-items: flex-start | flex-end | center | baseline | stretch; } -
它可能取 5 个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下
align-content
-
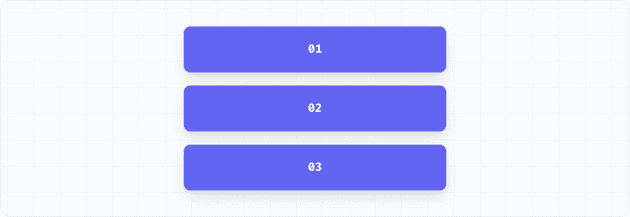
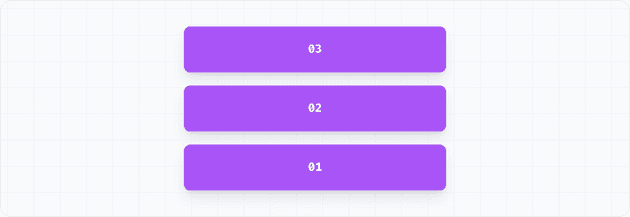
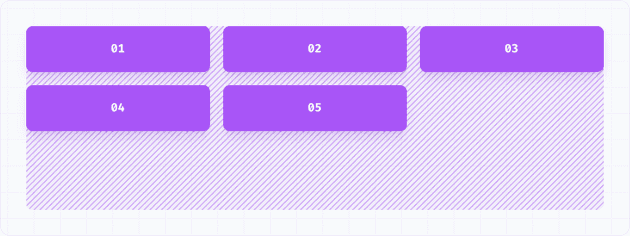
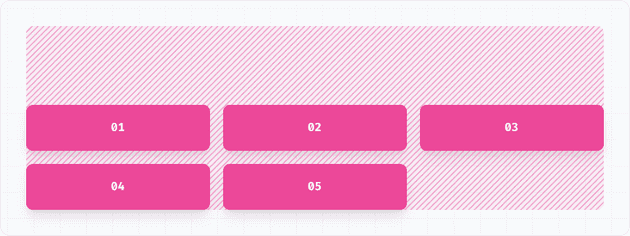
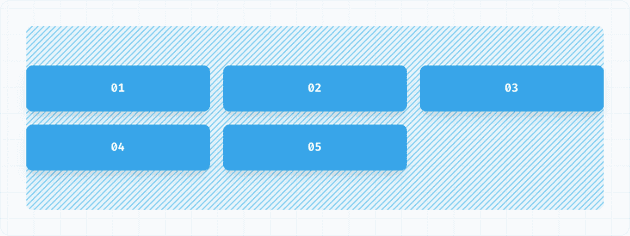
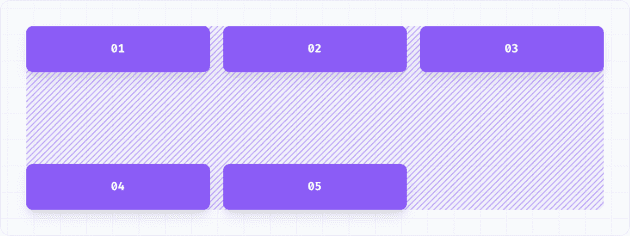
align-content属性定义了多根轴线的对齐方式。该属性对单行弹性盒子模型无效。(即:带有 flex-wrap: nowrap)。.box { align-content: flex-start | flex-end | center | space-between | space-around | space-evenly; } -
该属性可能取 6 个值
Item
以下 6 个属性设置在项目上
-
order -
flex-grow -
flex-shrink -
flex-basis -
item flex -
align-self
order
-
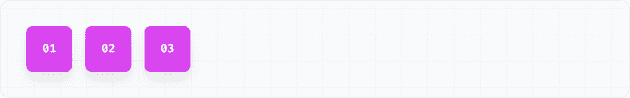
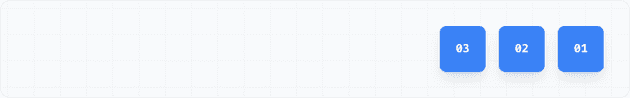
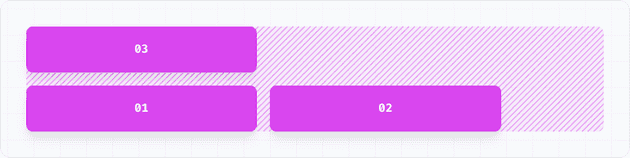
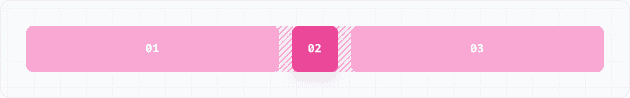
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0.item { order: <integer>; } -
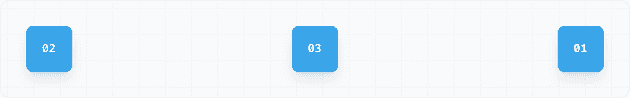
Example
<div class="flex justify-between ..."> <div class="order-last">01</div> <div>02</div> <div>03</div> </div>
flex-grow
-
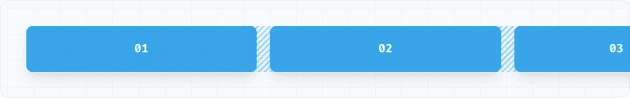
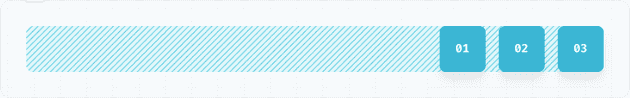
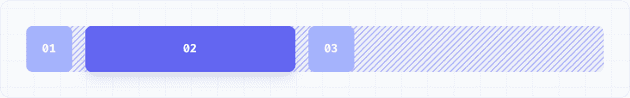
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大.item { flex-grow: <number>; /* default 0 */ } -
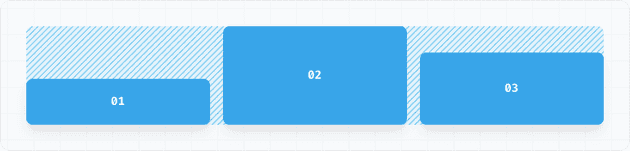
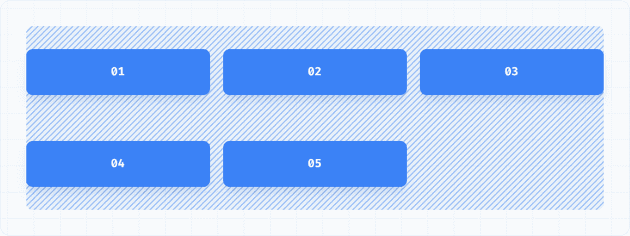
example
<div class="flex ..."> <div class="flex-none w-14 h-14 ...">01</div> <div class="grow h-14 ...">02</div> <div class="flex-none w-14 h-14 ...">03</div> </div><div class="flex ..."> <div class="grow h-14 ...">01</div> <div class="grow-0 h-14 ...">02</div> <div class="grow h-14 ...">03</div> </div> -
如果所有项目的
flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍
flex-shrink
-
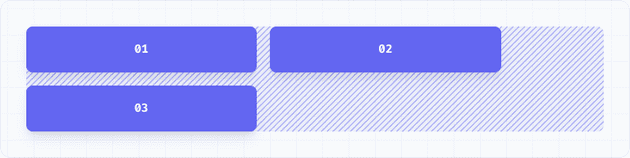
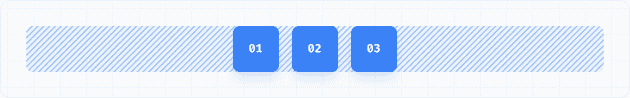
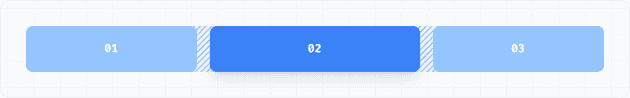
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小.item { flex-shrink: <number>; /* default 1 */ } -
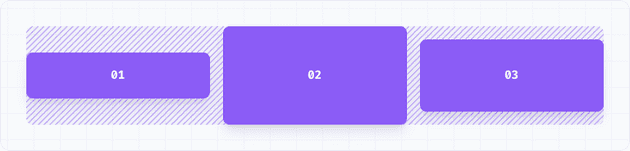
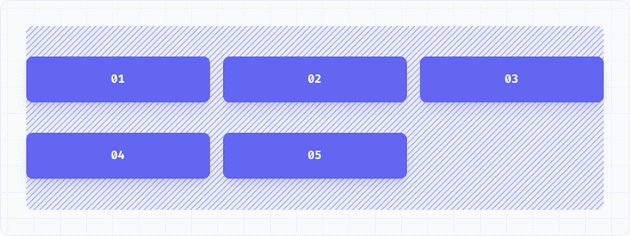
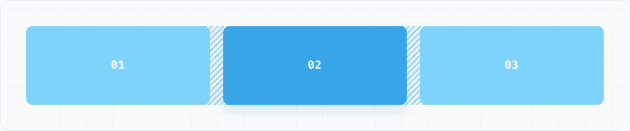
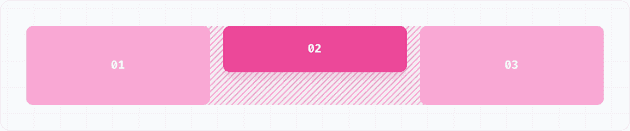
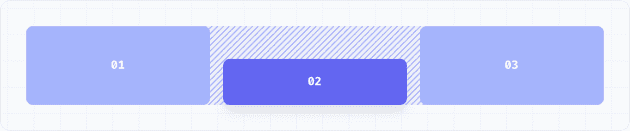
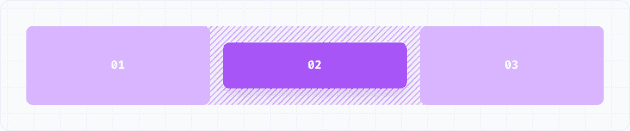
example
<div class="flex ..."> <div class="flex-none w-14 h-14 ...">01</div> <div class="shrink w-64 h-14 ...">02</div> <div class="flex-none w-14 h-14 ...">03</div> </div><div class="flex ..."> <div class="flex-1 h-16 ...">01</div> <div class="shrink-0 h-16 w-32 ...">02</div> <div class="flex-1 h-16 ...">03</div> </div> -
如果所有项目的
flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效
flex-basis
-
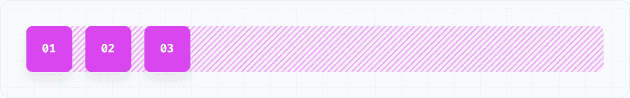
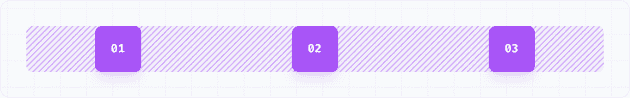
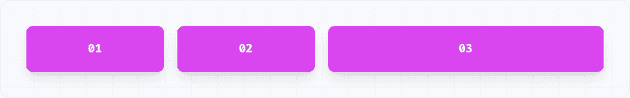
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小.item { flex-basis: <length> | auto; /* default auto */ } -
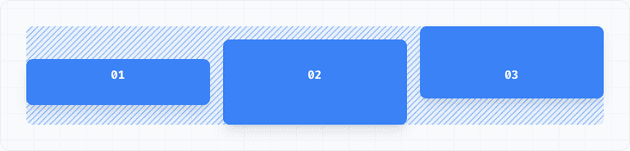
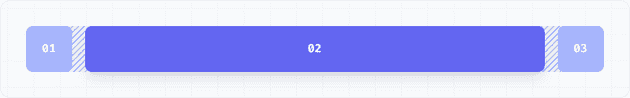
example
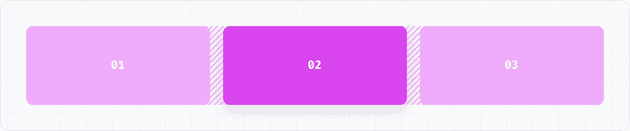
<div class="flex flex-row"> <div class="basis-1/4">01</div> <div class="basis-1/4">02</div> <div class="basis-1/2">03</div> </div> -
它可以设为跟
width或height属性一样的值(比如350px),则项目将占据固定空间
item flex
-
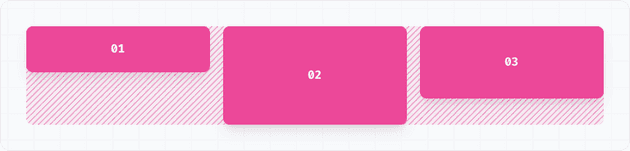
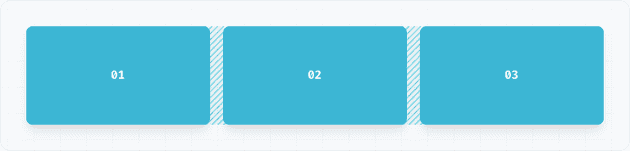
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选.item { flex: none | [ < 'flex-grow' > < 'flex-shrink' >? || < 'flex-basis' > ]; } -
该属性有两个快捷值:
auto(1 1 auto) 和none(0 0 auto) -
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值